Timeline Panel
An interactive map application contains a timeline panel component, which displays the map timeline's current time that data is rendered for as well as allows the user to go to a different time within the timeline's range.

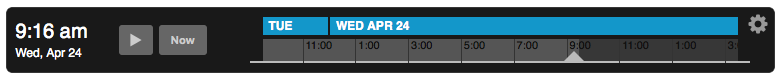
Example timeline panel
If you're creating a TimelinePanel instance directly, such as for use outside of InteractiveMapApp, use the following code to create a timeline control and link it with your InteractiveMap instance:
const target = document.getElementById('map-timeline');
// custom configuration options for the panel
const panelConfig = {};
// `map` is an instance of InteractiveMap
const panel = new TimelinePanel(map.timeline, panelConfig);
// update the timeline when the range is changed by the user
panel.on('change:range', () => {
const time = map.timeline.currentTime;
map.timeline.goToTime(time);
});
// add the panel to the DOM
panel.addTo(target);If you're using an instance of InteractiveMapApp, you don't have to use the above code since the timeline panel is already instantiated and managed for you.
Configuration
The following options are supported when configuring your TimelinePanel instance:
| Option | Type | Description | Default |
|---|---|---|---|
| range | object | Configuration for the range slider component. | |
| range.title | string | Title to render above the component. | |
| range.width | number | Width of the slider bar. | |
| range.value | number[] | Initial value of the component as an array of numbers, where the first value represents the minimum value in the range, and the second value represents the maximum value. Note: When used within the context of InteractiveMapApp, any time range defined for the map's timeline directly will supersede the range value defined here. | |
| range.range | { min: number; max: number; } | Allowed minimum and maximum values for the range. | |
| range.marksEvery | number or string | Interval to automatically render labels based on the step and range values. If a number is provided, labels will be rendered based on the index, or count, of the step within the range (e.g., a value of 12 will render labels every twelfth (12th) step. If a string is provided and is prefixed with a percent sign (%), then labels will be rendered for steps whose values are evenly divisible by the defined value (e.g., a value of % 12 will render labels for step values divisible by 12). | |
| range.marks | object | Labels to display along the slider, where the key is the value within the range and the value is the label string to display. The keys defined within range.marks will override any automatically generated labels when used in conjunction with range.marksEvery. | |
| range.step | number | Interval between snapped values. | |
| range.tooltip | boolean or Function | A boolean value indicating whether a tooltip should appear while a slider handle is pressed, or a function that returns the tooltip content to display based on the value passed to the function. | |
| title | string | Label title for the panel. The title is only rendered if the panel is toggleable and in the expanded state. | |
| className | string | A CSS class name to add to the panel, which can be used for additional style customizations. | |
| toggleable | boolean | A boolean value indicating whether the panel is toggleable. A toggleable panel will display a button in the closed/collapsed state initially. Clicking on the button will expand the panel to its full size. | false |
| icon | string | Icon HTML to display in the button when the panel is collapsed. This value can be any valid HTML, including an <img> or <svg> element. | |
| position | object | Options to configure the position of the panel within its parent container. | |
| position.pin | string | The position to pin the panel to relative to its parent container. Supports topleft, top, topright, left, center, right, bottomleft, bottom, or bottomleft. | |
| position.translate | IPoint | Amount to translate the panel in the x and y axis relative to its pinned position. | { x: 0, y: 0 } |
Default Configuration
The following is the default configuration object for a TimelinePanel instance:
{
range: {
title: 'Time Range <span>(hours)</span>',
width: 300,
range: {
min: -24,
max: 24
},
marksEvery: '% 12',
marks: {
0: 'Now'
},
step: 3,
tooltip: (value) => {
if (value === 0) {
return 'Now';
}
const prefix = value > 0 ? '+' : '';
return `${prefix}${value} hours`;
}
},
toggleable: false
}Also review the default configuration for an InteractiveMapApp instance that is applied to its internal timeline panel.