Interactive Map Application
The Xweather JavaScript SDK includes a fully-functional, feature-rich interactive map application, which can serve as your own weather dashboard or be integrated into your custom weather applications.
Getting started with a map application is easy, primarily since it uses an interactive map from the SDK as the mapping component. Alongside the core map component, the map application uses a series of panel components to provide additional functionality to the map application, such as a layers menu panel, place search field, time slider, and range selector, and an info panel to display data associated with a specific place or map element.
Getting Started
Initialize your interactive map application with your DOM target where it will be rendered and desired configuration options using the new apps.InteractiveMapApp(target, opts) constructor. For example, the following will render a map application in the DOM target with id ia-map using the Leaflet mapping library initialized at zoom level 4 with radar and satellite layers and layer toggle controls for radar, satellite, and alerts:
aeris.apps().then((apps) => {
const map = new apps.InteractiveMapApp('#ia-map', {
map: {
strategy: 'leaflet',
zoom: 4,
layers: 'satellite,radar'
},
panels: {
layers: {
buttons: [{
id: 'radar',
value: 'radar:80',
title: 'Radar'
},{
id: 'satellite',
value: 'satellite:75',
title: 'Satellite'
},{
id: 'alerts',
value: 'alerts',
title: 'Alerts'
}]
}
}
});
});
Interactive map application using the Leaflet JS mapping library
Alternatively, if you're providing a callback function to the apps() method:
// using callback function
aeris.apps((apps) => {
const map = new apps.InteractiveMapApp('#ia-map', {
map: {
strategy: 'leaflet',
zoom: 4,
layers: 'satellite,radar'
},
panels: {
layers: {
buttons: [{
id: 'radar',
value: 'radar:80',
title: 'Radar'
},{
id: 'satellite',
value: 'satellite:75',
title: 'Satellite'
},{
id: 'alerts',
value: 'alerts',
title: 'Alerts'
}]
}
}
});
});Using an Existing Map
The library will automatically create a map instance based on your configured map strategy when first initializing an interactive map application. However, you may already have a map instance setup that you want to add all of the weather-related functionality the library provides.
Since an InteractiveMapApp instance requires a particular DOM structure and styling to render and layout correctly. Initializing an interactive map application instance with an existing map instance similar to InteractiveMap is not currently supported. Instead, you can get the application's underling native map instance using your application instance's map property, which returns the InteractiveMap instance associated with the application. You can then access the interactive map's map property to get the native map instance that was created by the application:
// function to call to setup my custom functionality to the native map object
const setupMap = (map) => {
// add your custom map functionality...
};
aeris.apps().then((apps) => {
const app = new apps.InteractiveMapApp('#app', {
...
});
app.on('ready', () => {
// get the native map instance from the underlying InteractiveMap instance
const map = app.map.map;
// pass the native map instance to the setup function to add our existing map functionality
setupMap(map);
});
});Panels
An InteractiveMapApp instance contains a series of panel components to provide the necessary functionality and user interactions for the application. Each panel is highly customizable and can be positioned within your application container as desired.
Layers Panel
The Layers panel allows you to configure a series of layer options that can be toggled on and off by the user at runtime and is fully configurable. The Layers panel offers many other features, such as creating a series of filters associated with a single layer, like storm reports, or grouping similar layers, like satellite.

Layers panel component of the interactive map application
Refer to the Layers Panel documentation for additional configuration and usage information.
Timeline Panel
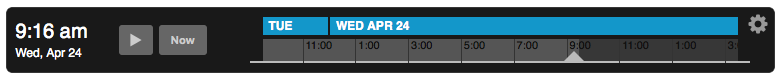
The Timeline panel displays the map timeline's current time position within the timeline's time range. It also provides timeline controls, such as toggling playback of the map's animation or showing data for the current time, and a timeline slider control. The timeline slider control gives you and your users the ability to view map data for any time within the timeline's current range. It allows them to change the time range based on the configuration options.

Timeline panel component of the interactive map application
Refer to the Timeline Panel documentation for additional configuration and usage information.
Info Panel
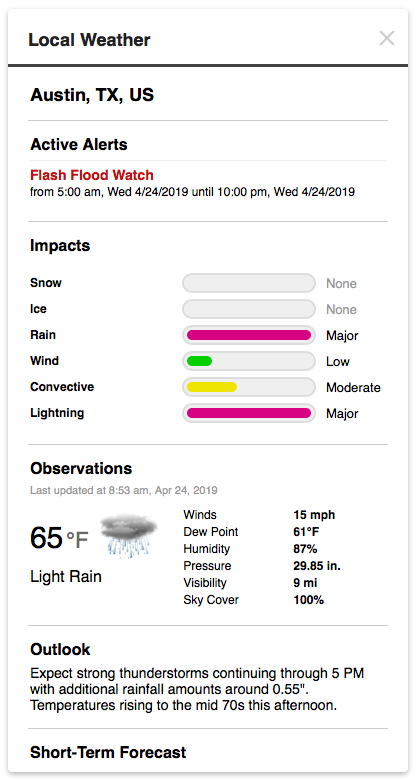
The Info panel allows you to display fully-customizable views and content as needed. This panel is typically used to display views relevant to the data associated with a selected marker or polygon on the map. Still, it can also display information for a specific coordinate when the user clicks on the map.
By default, an interactive map application displays a basic weather view in the Info panel when a user clicks anywhere on the map. This functionality can be extended to handle marker and/or polygon selections in your applications. A series of basic weather views are included already, but the Info panel component is flexible and highly customizable to support your custom views and content.

Info panel component of the interactive map application
Refer to the Info Panel documentation for additional configuration and usage information.
Place Search Panel
The Place Search panel provides users a method for searching for any location from the Xweather Weather API and showing that location on the interactive map. This feature also displays local weather information for the location that the user selects from the search results.
![]()
Search panel component of the interactive map application
Refer to the Search Panel documentation for additional configuration and usage information.
Legends Panel
The Legends panel is responsible for displaying and managing a LegendView instance by adding and removing legends when layers are added and/or removed from the map. By default, this panel is collapsed and can be expanded and collapsed at runtime by the user.

Legend panel component of the interactive map application
Refer to the Legends Panel documentation for additional configuration and usage information.
Using Panels with InteractiveMap
You may find that you want to use an instance of InteractiveMap rather than the fully-managed InteractiveMapApp in your applications, especially if you have custom containers and controls for various map functionality. But you also want to take advantage of some of the built-in panel controls provided by InteractiveMapApp.
Fortunately, the SDK allows you to create your instances of these panels. However, you would be responsible for managing and connecting to your InteractiveMap instance using events and event handlers, which is what InteractiveMapApp does for you automatically. Use the Apps module to access the class constructors for these panels:
aeris.apps().then((apps) => {
const timeline = new apps.panels.TimelinePanel(map);
const searchPanel = new apps.panels.PlaceSearchPanel();
const infoPanel = new apps.panels.InfoPanel();
const legendPanel = new apps.panels.LegendPanel();
});Refer to each panel's documentation for details on instantiating, configuring, and linking your panels with your InteractiveMap instance. Alternatively, we have a complete example of using these panels with an interactive map instance you can use as a starting point.