Map Builder
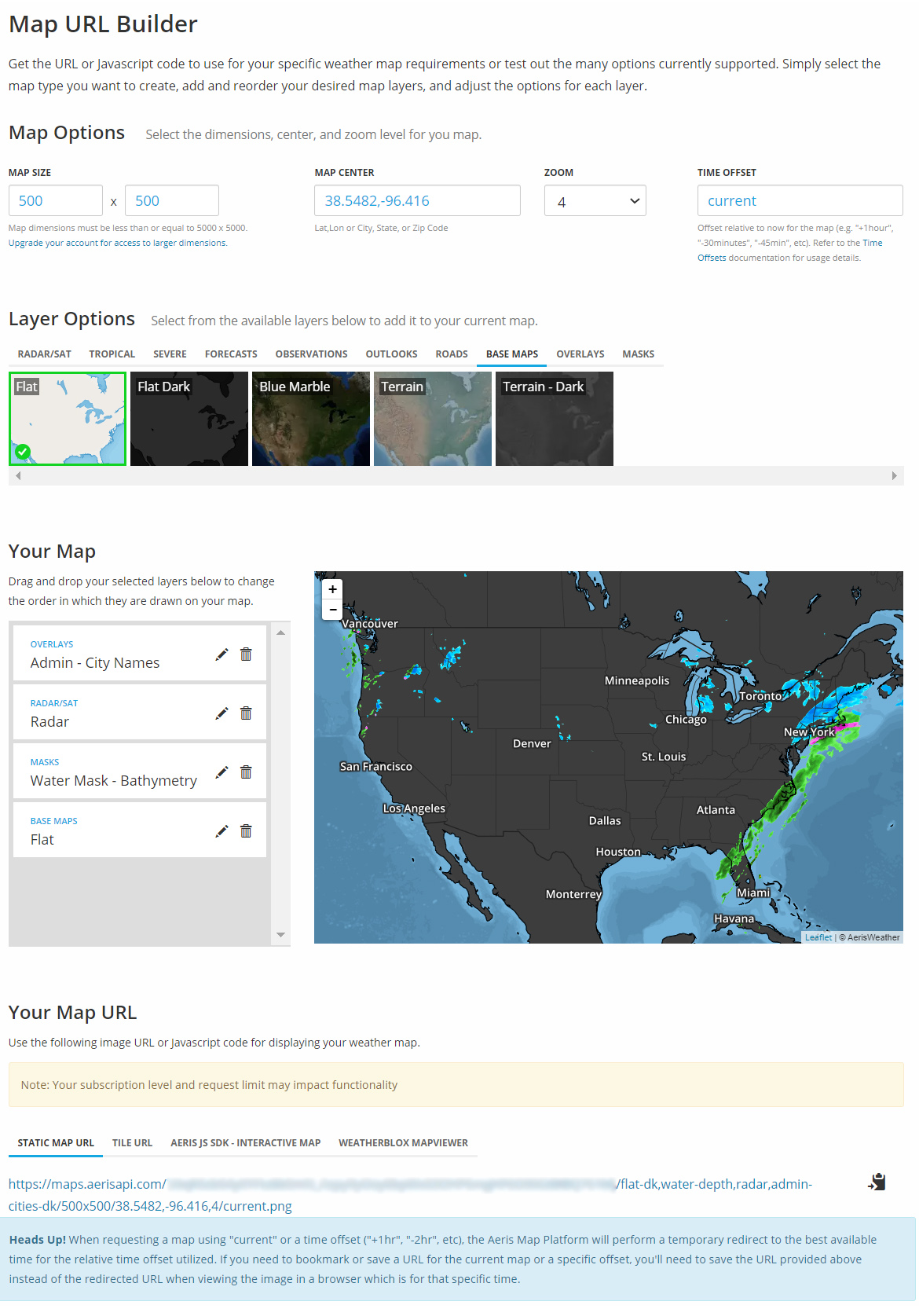
Xweather Raster Maps offers many different weather layers and capabilities. The Map Builder helps you navigate the options by allowing you to combine a map size, location, base layers, weather layers, overlays, and layer options in an easy-to-use interface. As you build your map and adjust the various options, a URL is provided for both static maps and map tiles that you can add to your website or mobile app, or integrate with interactive mapping libraries.
The Map Builder is the easiest and fastest way to create your custom maps. You can access the Map Builder by logging into your account (opens in a new tab) and selecting Map Builder from the dashboard menu.

Output Formats
Static Map URL: A single image URL that defines the location, area, and layers. Can be used in an HTML <img> tag.
Tile URL: A tile template interactive mapping libraries like Leaflet, Mapbox, HERE Technologies, ArcGIS, and Google Maps.
Xweather Javascript SDK: Pre-made configuration to create an Xweather Javascript SDK (opens in a new tab) interactive map project which includes animation timeline, layer selection controls, and more.
WeatherBlox Map View: Configuration for a WeatherBlox (opens in a new tab) Element that displays a map with your pre-selected layers, ready to drop into any WeatherBlox layout.