The sunrise marks the beginning of a brand new day — and the ever-changing nature of weather means each day requires a new forecast. Forecasted weather conditions are an important part of planning — from deciding what to wear for your morning run to anticipating what the cloud cover will look like as you photograph the sunrise. In this tutorial, we'll walk through how to use two endpoints — sunmoon and forecasts — to forecast the weather at the time of sunrise with the Weather API.
The sunmoon endpoint
Any information you need about the sun and moon can be accessed via the sunmoon endpoint, with datasets like sunrise/sunset, twilight, moonrise/moonset, and moon phase. In this example, we will grab the sunrise times for the next 7 days using the filter parameter to return just the sunrise time. This example shows two different time formats that are supported (dateTimeISO 8601, and UNIX timestamp):
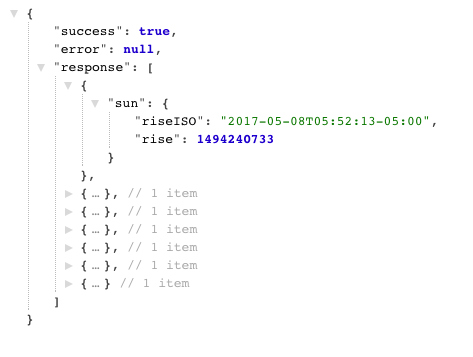
The JSON object returned should look like this:

That's the first part of the puzzle. We have our sunrise times — but how do we find what the sunrise weather forecast looks like? To get this data, we can use the forecasts endpoint and insert the results from the sunmoon endpoint.
Leveraging the forecasts endpoint
The forecasts endpoint returns information for given locations and times and is available in daily, day/night, and custom intervals. For this example, we will be using a 1-hour filter. The following will return the forecast results for the first sunrise time from the above snippet — labeled as [sun.setISO] in this example.
Now that we've now grabbed both the sunrise times their forecasts, let's combine everything in a short script to put everything together:
Sunrise forecast using the Weather API
We've successfully queried the sunrise weather forecast for the next week using the sunmoon and forecasts endpoints. Try doing the same for sunsets and see what the forecast looks like for viewing a full moon! Start building today with a free 30-day trial and check out our other tutorials for additional development challenges. Happy coding!
